HTML Macro & Themes - User manual
This macro will fit two purposes in this extension render custom html code into your confluence cloud pages or customize an overview page on a space that is using one of the custom provided themes.
Quick guide
Adding this macro to your pages:
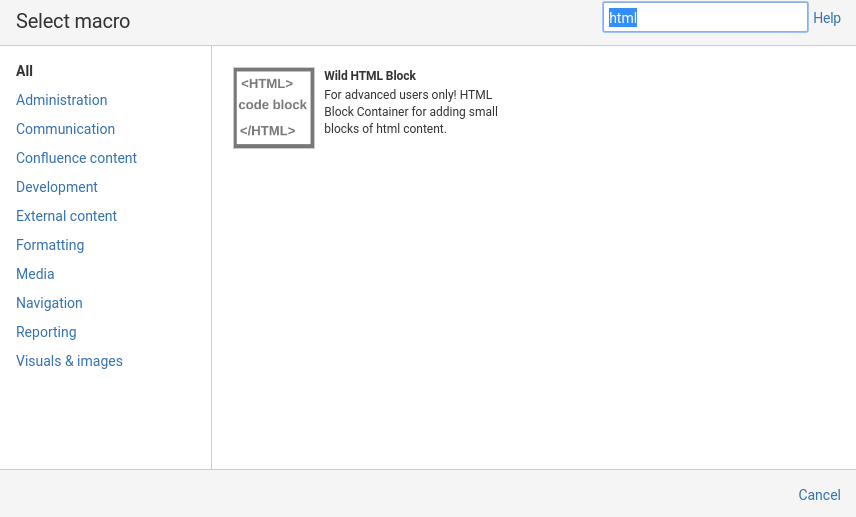
Insert from macros menu
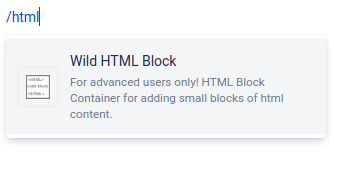
Insert by direct input
Type /html and press enter
The following content will appear into your page
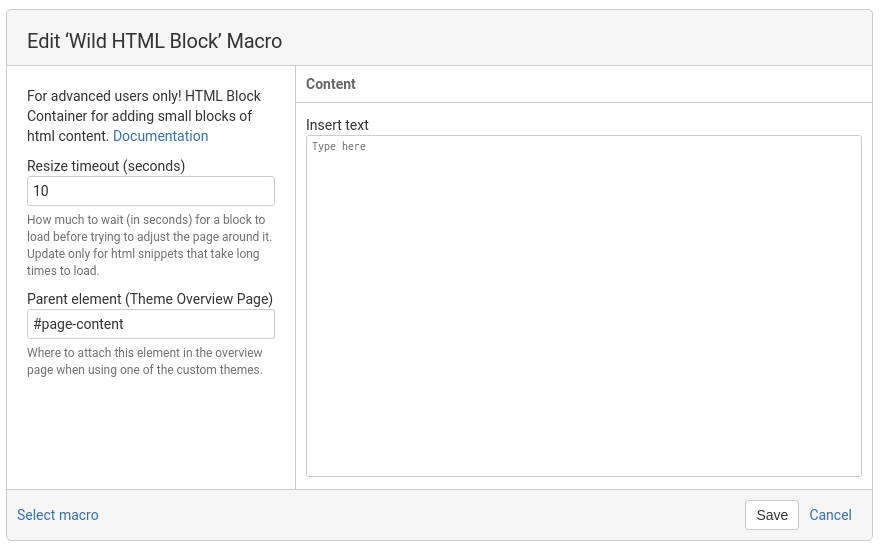
Edit macro
Enter your html code in the right side input and press Save. Your content will render after you publish the page.
Example - include custom js
Render a custom d3 graph from https://www.d3-graph-gallery.com/graph/histogram_double.html (We would like to thank the author for his work)
How it works
Macro in regular page | Macro in Space Overview page (Custom theme) | |
|---|---|---|
Instance count | Multiple instances can be used inside a single page. | 1 instance per custom theme overview page can be used |
Technical details | Each macro is rendered inside an iframe element as it’s supported by Atlassians extension mechanism. The contained code is not permitted to alter or extend other functionalities present in the page | Content from the iframe will be extracted and appended to the page, it can alter content that is not rendered in iframes (special macros might be rendered in iframes) |
About
Color codes make your life easier when grouping content. Why not organize your spaces according to color codes you could better identify the scope, target audience or some other custom criteria.
With the help of the themes pack you can easily adjust the general look and feel of your spaces with some new custom color schemes based on popular color pairs.
Read more details about enhanced customization options we allow via our "Pimp my space" program in the documentation space.
Flavors
Themes - Square Corners
Themes - Round Corners
Selecting a new theme
Theme selection can be performed from the space settings screen.
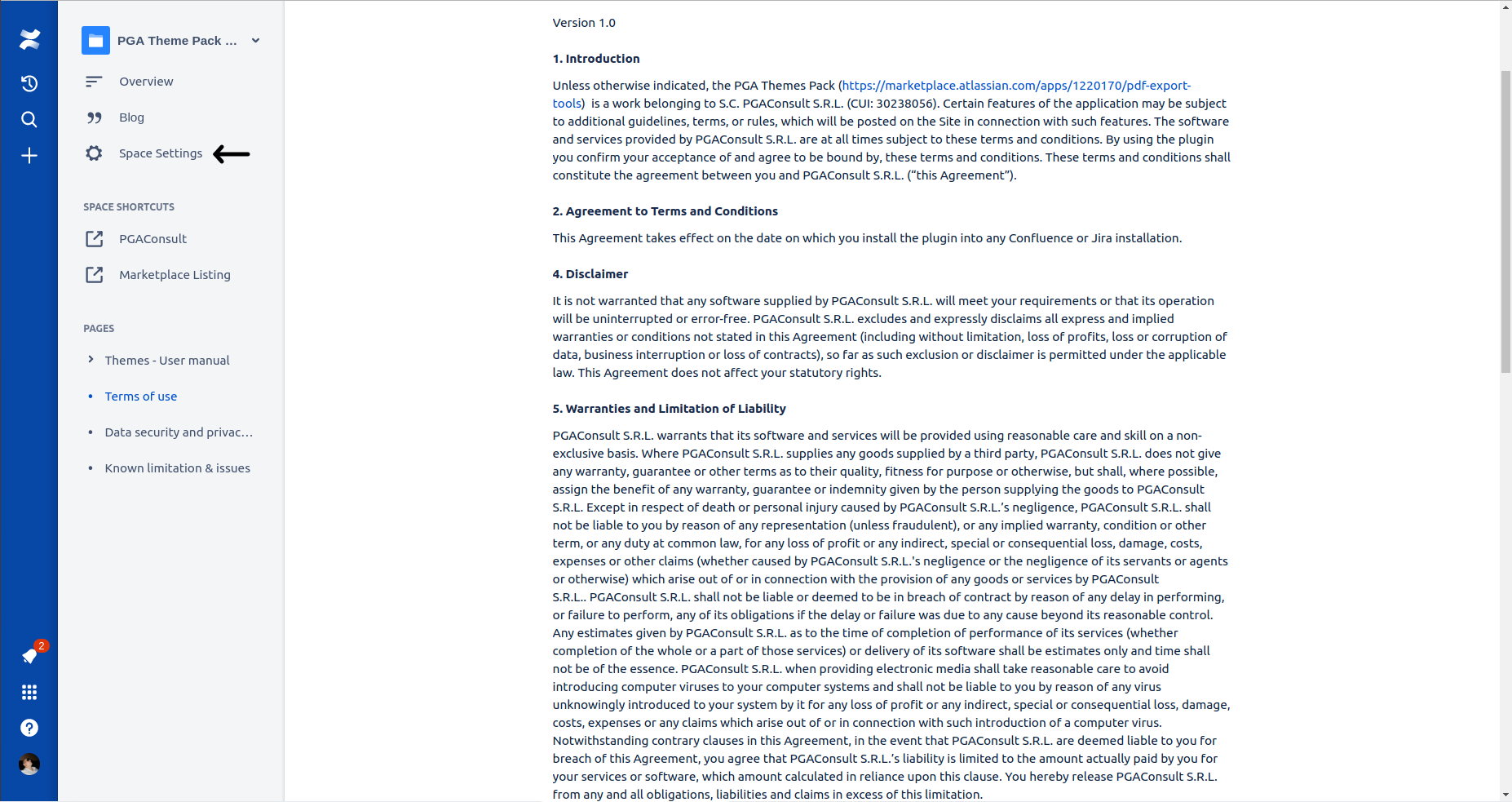
Open the Space Settings page by clicking the corresponding menu entry.
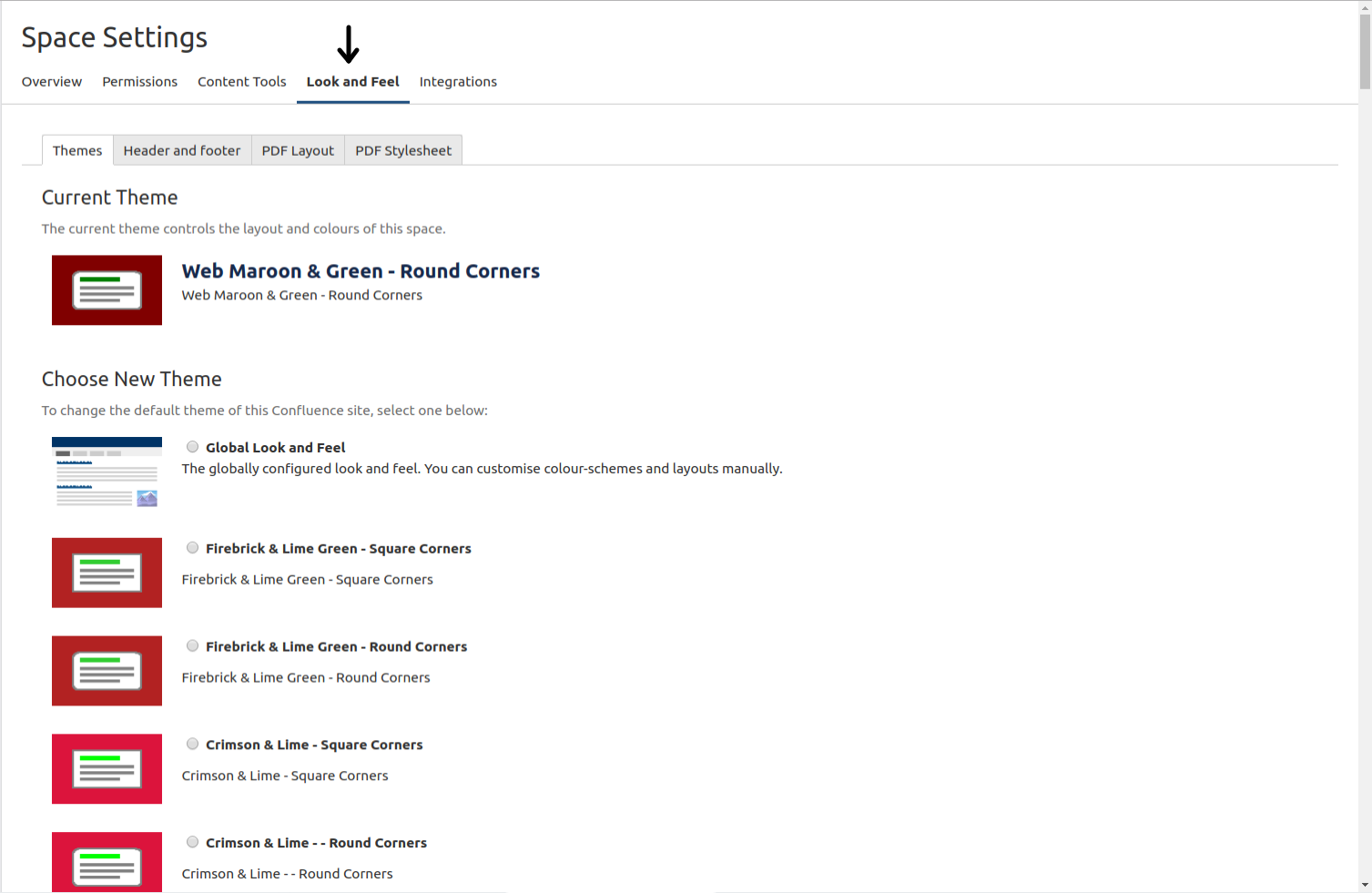
Please navigate to Look and Feel page and click the Themes tab. Now you can select any theme that will fit your color schemes.
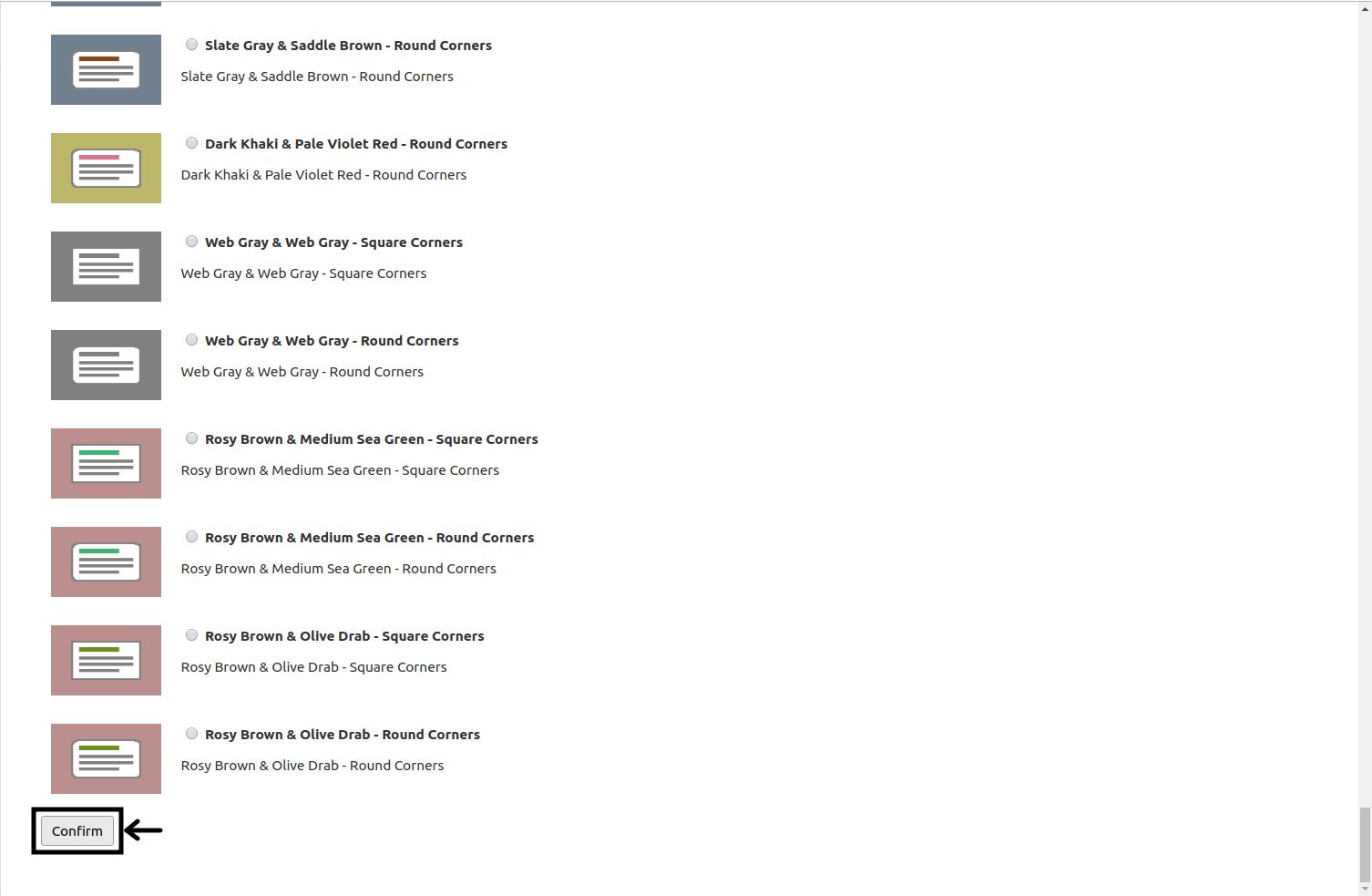
Please confirm the selection of a theme by pressing the Confirm button located at the bottom of the page.