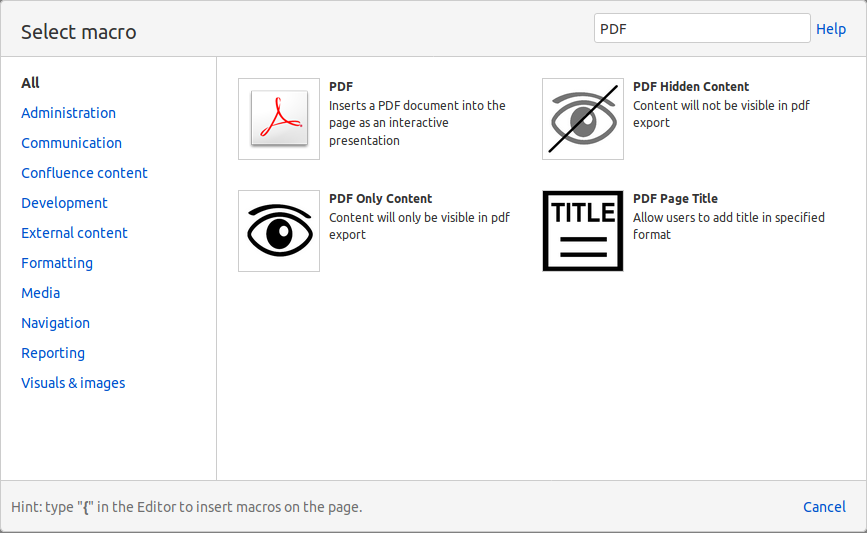
Tips and Hints
Confluence supports two primary export types :
- Export page to PDF
- Export space to PDF (You can select a set of )
Sample CSS code for customizing your Export Page result.
![]() Please be careful and perform the following tuning at your own risk, it might interfere with some other CSS customization (if applied by any other company members) .
Please be careful and perform the following tuning at your own risk, it might interfere with some other CSS customization (if applied by any other company members) .
Sample css export code.
.first-page-title {
content: "PDF Export Tools";
font-size: 50pt!important;
color: #3b7fc4;
}
.pagetitle h1 {
position: running(runningheader);
font-size: 10pt!important;
color: #3b7fc4;
}
div.toc{
width: 160mm;
}
div.toc a{
font-size: 10pt!important;
}
div.toc a::after {
content: leader('.') target-counter(attr(href), page);
color: #3b7fc4;
}
div.toc ul{
list-style-type: none;
}
@page
{
/*The A4 paper size is 210 mm wide by 297 mm long*/
size: 210mm 297mm;
border-top: 1px solid #3b7fc4;
border-bottom: 1px solid #3b7fc4;
@top-left
{
content: element(runningheader);
font-family: ConfluenceInstalledFont, Helvetica, Arial, sans-serif;
font-size: 10pt!important;
margin-bottom: -10px;
color: #00677f;
}
@top-right
{
content: " PGAConsult";
color: #3b7fc4;
font-family: ConfluenceInstalledFont, Helvetica, Arial, sans-serif;
font-size: 10pt!important;
text-align: right;
margin-bottom: -10pt;
}
@bottom-center
{
content: "Page " counter(page) " of " counter(pages); /* This is the content that will appear in the footer */
font-family: ConfluenceInstalledFont, Helvetica, Arial, sans-serif;
font-size: 8pt;
color: #00677f;
margin-top: -10px;
}
/* Any other page-specific rules */
}
/*All other settings*/
a
{
text-decoration:none;
}
div.titlepage,div.toc
{
page:title;
}
img
{
page-break-inside: avoid;
-fs-fit-images-to-width:6in;
}